剛剛參加完Tech Day 2009回來聽到了最新的技術,不過很可惜,沒有想像多那麼多新的技術。
那麼話說回來有聽到董大偉老師有講到ASP.NET會有強大的改變,其中有一個技術就是「Dynamic Data的技術」
首先..現有Web Control有缺少了什麼?所以導致GridView、FormView、DetailsView與資料庫之間嚴重的相依性。
當資料表欄位異動時,須重新整理.aspx前端UI(每當多一個欄位就要去修改,當十個網頁有連結同一個Table就要修改十頁)過去雖然有Template機制,卻強烈的與資料庫相依。
那麼說到底何謂Dynamic Data可以做什麼呢?
- 提供一組機制讓開發人員快速建立資料驅動(Data-Drovem)的Web Application
- 可達成資料庫與.aspx頁面設計分離,一組樣版、處理所有(大多數)資料表
- 前端頁面會自動依照DataModel中的Table、field、Relations..等進行資料呈現,並且提供維護功能
- 允許使用者自行客製化動態輸出與驗證(與傳統DataControl不同,作在DataModel層,而非在.aspx中)
- 利用Page Templates技術,提供各種資料呈現介面
- 利用Dynamic Data fields動態呈現各種資料型別
- 內建資料驗證機制,可依照Db中的型別自動進行驗證
- 無縫整合ASP.NET Web Control以進行客製化,提高彈性
- 可透過Web.Config進行設定
- 建立Dynamic Data LinqToSql Appication
- 加入資料庫
- 設定Global.asax
- 收工
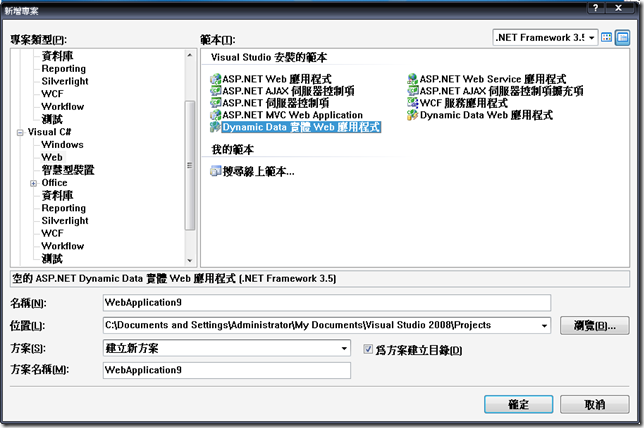
1.建立新的專案選「Dynamic Data 實體Web應用程式」

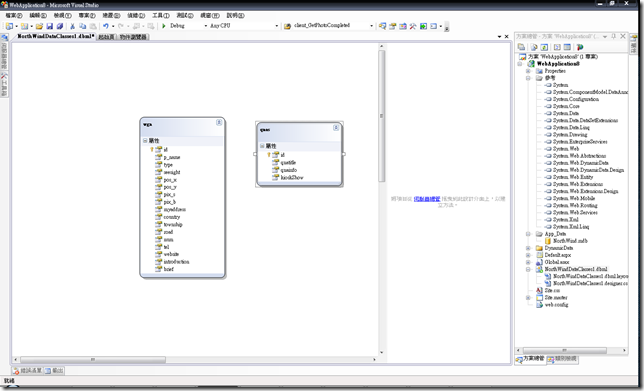
2.加入資料庫;新增項目Ling To SQL類別

3.設定Global.asax
找出//model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
取消註解後
model.RegisterContext(typeof(DataClasses1DataContext), new ContextConfiguration() { ScaffoldAllTables = true});
將第一個紅色字打上你的DataContextType,第二個打上true
4.收工!

List:

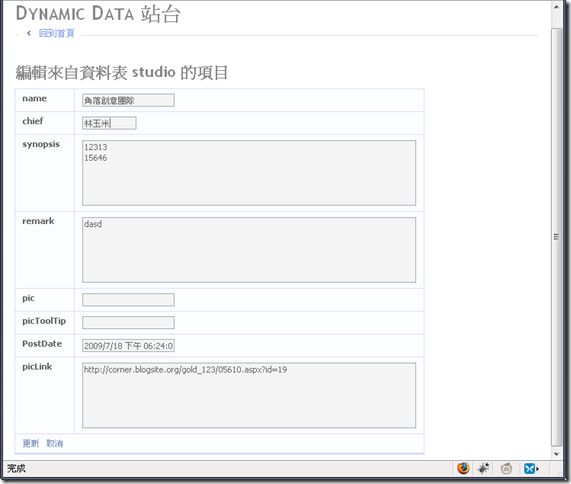
Edir:

Insert

這是一個很方便的一個應用程式
我也沒有寫任何的程式碼,就能產生這樣的應用程式
資料來源:Tech Days 2009 董大偉「總覽集Web應用程式開發技術之大成於一身的『ASP.NET』課程